Android/JAVA 图像分析-主要颜色
有些项目可能会遇到这类需求,识别一套服装或者其他物体的颜色信息,以此来判定他的颜色风格。如果业务交由于后端的话压力可能会比较大,其实前端自行处理一下就好了,逻辑也不复杂。
彩色图像的颜色模型有很多种形式,RGB、YUV、HSV、CMYK,其中在图像处理以RGB最为直观理解且显示器系统采用就是此类模型,而HSV更符合人眼的颜色分辨,通常在HSV颜色空间下进行颜色识别。
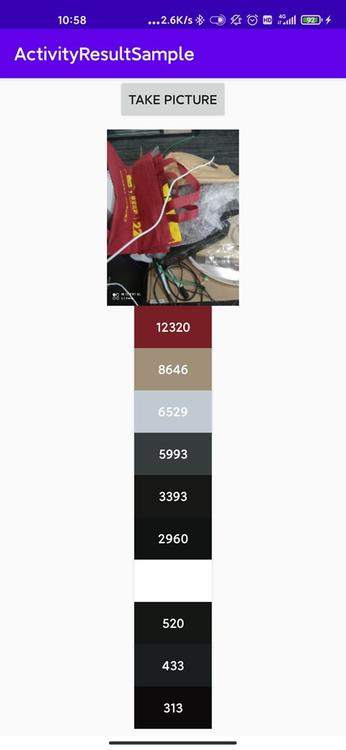
先上个效果图(Demo点我)

RGB的局限性
RGB 是我们接触最多的颜色空间,由三个通道表示一幅图像,分别为红色(R),绿色(G)和蓝色(B)。这三种颜色的不同组合可以形成几乎所有的其他颜色。
RGB 颜色空间是图像处理中最基本、最常用、面向硬件的颜色空间,比较容易理解。
RGB 色空间利用三个颜色分量的线性组合来表示颜色,任何颜色都与这三个分量有关,而且这三个分量是高度相关的,所以连续变换颜色时并不直观,想对图像的颜色进行调整需要更改这三个分量才行。
自然环境下获取的图像容易受自然光照、遮挡和阴影等情况的影响,即对亮度比较敏感。而 RGB 颜色空间的三个分量都与亮度密切相关,即只要亮度改变,三个分量都会随之相应地改变,而没有一种更直观的方式来表达。
但是人眼对于这三种颜色分量的敏感程度是不一样的,在单色中,人眼对红色最不敏感,蓝色最敏感,所以 RGB 颜色空间是一种均匀性较差的颜色空间。如果颜色的相似性直接用欧氏距离来度量,其结果与人眼视觉会有较大的偏差。对于某一种颜色,我们很难推测出较为精确的三个分量数值来表示。
所以,RGB 颜色空间适合于显示系统,却并不适合于图像处理。
HSV颜色空间
基于上述理由,在图像处理中使用较多的是 HSV颜色空间,它比 RGB 更接近人们对彩色的感知经验。非常直观地表达颜色的色调、鲜艳程度和明暗程度,方便进行颜色的对比。
在 HSV 颜色空间下,比RGB更容易跟踪某种颜色的物体,常用于分割指定颜色的物体。
HSV 表达彩色图像的方式由三个部分组成:
- Hue(色调、色相)
- Saturation(饱和度、色彩纯净度)
- Value(明度)
用下面这个圆柱体来表示 HSV 颜色空间,圆柱体的横截面可以看做是一个极坐标系 ,H 用极坐标的极角表示,S 用极坐标的极轴长度表示,V 用圆柱中轴的高度表示。
颜色识别的思路
- 统计图像中的颜色比重情况
- 合并相近的颜色输
- 得到新的结果
代码实现
-
颜色识别
/** * 颜色分析 * @param bitmap 位图(建议分辨率先压缩到256基准,当quality为10耗时大概[100-200]ms) * @param quality 质量(颜色合并遍历次数) * @param take 取前几个结果 */ fun analyzeImageColor(bitmap: Bitmap, quality: Int = 10, take: Int) { /**<颜色,计数>*/ val allColor = ConcurrentHashMap<Int, Int>() //统计所有颜色,相同颜色计数累加 for (y in 0 until bitmap.height) { for (x in 0 until bitmap.width) { bitmap.getPixel(x, y).let { if (allColor.containsKey(it)) allColor[it]!! + 1 else 1 } } } //倒序排序 val sortColor = allColor.toList().sortedByDescending { it.second } .toMap().toMutableMap() val hsv1 = FloatArray(3) val hsv2 = FloatArray(3) Log.i("合并前", "${sortColor.size}") for (i in 0 until min(quality, sortColor.size)) { if (sortColor.size > i) { val iterator = sortColor.iterator() var first = iterator.next() //move head for (j in (0 until i)) { first = iterator.next() } while (iterator.hasNext()) { val second = iterator.next() Color.colorToHSV(first.key, hsv1) Color.colorToHSV(second.key, hsv2) //颜色相似判断及合并 if (checkColorSimilar(hsv1, hsv2)) { first.setValue(first.value + second.value) iterator.next() } } } } Log.i("合并后", "${sortColor.size}") //结果取数量最多的前[take]个数据, //List<颜色,数量>,结合实际需求自行封装成想要的数据 val result = sortColor.toList().sortedByDescending { it.second }.take(take) } /** * 颜色相似判定 */ fun checkColorSimilar(hsv1: FloatArray, hsv2: FloatArray): Boolean { val similarH = 10f val similarS = 0.05 val similarV = 0.05 return when { abs(hsv1[0] - hsv2[0]) < similarH -> true abs(hsv1[0] - hsv2[0]) < similarH * 2 && abs(hsv1[1] - hsv2[1]) < similarS -> true abs(hsv1[0] - hsv2[0]) < similarH * 2 && abs(hsv1[2] - hsv2[2]) < similarV -> true else->false } } -
RGB转HSV
public static HSV RGB2HSV(RGB rgb) { float r =(float) rgb . getR () / 255; float g =(float) rgb . getG () / 255; float b =(float) rgb . getB () / 255; float max = max (r, g, b); float min = min (r, g, b); float h = 0; if (r == max) h = (g - b) / (max - min); if (g == max) h = 2 + (b - r) / (max - min); if (b == max) h = 4 + (r - g) / (max - min); h *= 60; if (h < 0) h += 360; HSV hsv = new HSV(h, (max - min) / max, max); return hsv; }
